Pastinya Agan semua udah pada tahu kan kalau tampilan edit HTML Blogger saat ini udah semakin cantik berkat pembaharuan yang dilakukan oleh tim Google? Tampilan baru edit HTML Blogger ini mulai bisa dilihat sejak awal pekan bulan April ini. Kalau sebelumnya tampilan Edit HTML Blogger lebih terkesan jadul dan berantakan, kini oleh tim Google telah dilakukan beberapa modifikasi sana sini agar terlihat dan terkesan semakin rapi, cantik dan tentunya semakin user-friendly, yang mungkin juga diharapkan agar kita semakin betah aja ngutak-utik blog :) .
Lalu, kira-kira pembaharuan apa aja yang udah dilakukan oleh tim Google terhadap Edit HTML Blogger tersebut? Untuk itulah pada postingan kali ini ane pengen berbagi informasi mengenai 6 fitur teranyar pada tampilan Edit HTML Blogger yang mudah-mudahan bisa bermanfaat.
Okeh, kita mulai aja ya, Gan! Soklah, cekidot dimari!
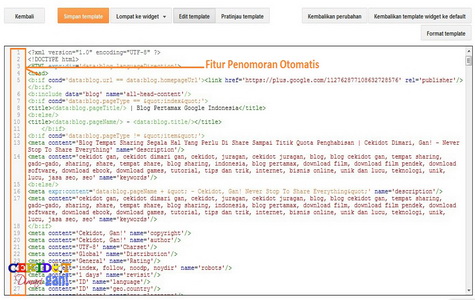
1. Fitur Line Numbering
Kalau pada edit HTML terdahulu kita pastinya suka bingung kalau ada pesan kesalahan (error) pada baris tertentu, tapi kini dengan hadirnya fitur penomoran baris (kalau bahasa sononya Line Numbering :p ) pada Edit HTML bakal mempermudah mengetahui letak kesalahan atau error saat mengalami pesan kesalahan seperti yang ane sebut diatas sehingga bakal mempercepat kita memperbaikinya, bukan? :)
Fitur Line Numbering >>>:
2. Fitur Syntax Highlighting
Dengan tampilan baru edit HTML Blogger ini, kita bakal berasa seperti memakai sebuah software edit HTML profesional, Gan! Pada edit HTML sekarang, semua syntax yang ada di area edit HTML diberi warna yang berbeda sesuai sumber kodenya, sehingga pastinya bakal mempermudah kita membaca dan memahaminya
3. Fitur Auto-Indentation
Merupakan fitur yang bakal membantu kita menjaga agar semua kode-kode html dalam template blog tertata rapi, dan juga bisa membantu kita melacak suatu kode akan menuju ke kode yang mana. Sebagai contoh, misalnya Agan pengen tau kode-kode apa aja yang ada dalam tag div, maka cukup dengan melihat indentasinya kita udah langsung tau deh kalau kode ini akan menuju ke kode itu. Dan hebatnya lagi fitur ini akan secara otomatis menempatkan kode html yang Agan sedang tulis ke indentasi seharusnya, sehingga akan terlihat rapi. Keren, kan? :x
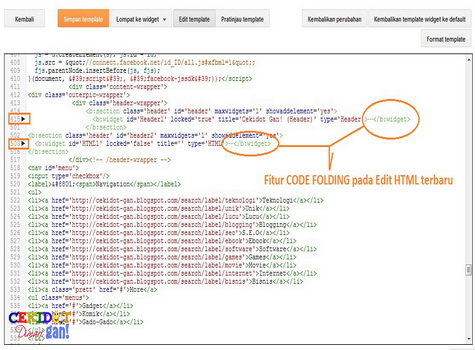
4. Fitur Code Folding
Dengan fitur code folding ini kita bisa mengetahui keterkaitan antara satu kode dengan kode lainnya berdasarkan tanda panah hitam disamping nomor baris. Jadi dengan fitur ini kita kaga perlu lagi cape-cape scroll kebawah untuk melihat keterkaitan atau hubungan antara kode-kode didalam template blog kita. Cukup lihat tanda panahnya aja udah langsung ketahuan deh.. :t
Fitur Code Folding >>>:
5. Fitur Search
Fitur pencarian atau search pada tampilan edit HTML Blogger terbaru sudah terintegrasi didalam area edit HTML yang akan muncul di pojok kanan atas dari area tersebut bila kita menekat Ctrl+F. Kalau pada edit HTML sebelumnya kita bisa menekan tombol F3 untuk pencarian, namun pada tampilan barunya kini sudah tidak bisa lagi menggunakan F3 untuk menampilkan fitur Search. Dan untuk mengaktifkan fiitur search ini, Agan harus terlebih dahulu harus mengklik area Edit HTML, barulah setelah itu tekan Crtl+F.
Fitur Search >>>:
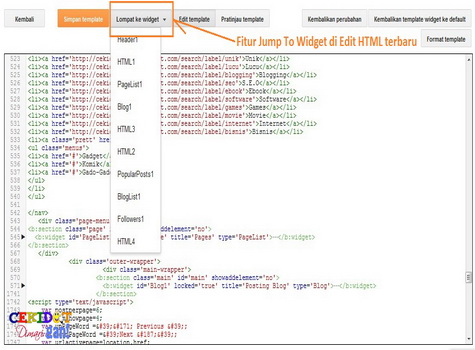
6. Fitur Jump To Widget
Fitur yang bakal membantu kita mempercepat untuk melompati bagian lain dari kode-kode dalam template blog kita. Fitur ini tepatnya berada baris menu bagian atas dari area Edit HTML. Cukup Agan klik aja menu Jump To Widget atau Lompati Ke Widget, maka akan muncul pilihan bagian mana yang Agan akan tuju.
Fitur Jump To Widget >>>:
Keren kan fitur-fitur baru di tampilan edit HTML sekarang?
S'moga bermanfaat, ya Gan! ... :d
S'moga bermanfaat, ya Gan! ... :d










Memang keren, walau awalnya agak bingung juga.
ReplyDeletebetul mas, keren banget :s:
Deletesejak dirubah , saya makin galau nih. bingung mau edit template
ReplyDeletekalau galau pegangan sisi...hehehe :t:
Deletejd semakin betah tinggal di blogger
ReplyDeletebetul banget mas har :y:
Deletemakin maju saja kang edit html blogger :D
ReplyDeleteiya cak oni, jadi makin betah ngeblog nih :t:
Delete